If it ain’t broke, I still tend to want to fix it
Although my DW6 was working just fine, I’d heard there were some nice updates and I’m a sucker for upgrades so hit up the Adobe website and downloaded the Dreamweaver 30-day trial.
A shocking discovery
 I got the program installed, imported my snippet library and thought I was on my way. That is until I hit my favorite keyboard combo Opt+PageDown that pops a skeleton function call into my script. No biggie – maybe the shortcuts didn’t transfer over and I need to download some extension…. WHATTTT???? THEY TOOK OUT THE FREAKIN’ SNIPPETS KEYBOARD SHORTCUTS????!!!!! NO WAY!! What kind of evil, developer hating developers would do such a dastardly act? Apparently, the developers thought a “trigger” system would be better – and I’ll admit, it does have its advantages. But, no more wrap-around? Come on, dudes!!! You’re killing me! Plus, do you know how many shortcut combos I’ve memorized over the years? My head was about to explode.
I got the program installed, imported my snippet library and thought I was on my way. That is until I hit my favorite keyboard combo Opt+PageDown that pops a skeleton function call into my script. No biggie – maybe the shortcuts didn’t transfer over and I need to download some extension…. WHATTTT???? THEY TOOK OUT THE FREAKIN’ SNIPPETS KEYBOARD SHORTCUTS????!!!!! NO WAY!! What kind of evil, developer hating developers would do such a dastardly act? Apparently, the developers thought a “trigger” system would be better – and I’ll admit, it does have its advantages. But, no more wrap-around? Come on, dudes!!! You’re killing me! Plus, do you know how many shortcut combos I’ve memorized over the years? My head was about to explode.
I used it for a few weeks and it wasn’t too bad. I figured I was just going to have to accept it and move on. As I said, I’m highly dependent on my snippets for efficiency and speed. While the triggers did come in handy at times, I really, really, really missed my keyboard shortcuts.
So I took to google to see if there were any workarounds or extensions but it seems like there were only more people like me that were extremely pissed off that this prized feature was kicked to the curb. I searched and search and found very little other than “how to use triggers with snippets”, etc.
Undeterred, I dove into the config files and after a few hours of digging, I found a way to restore my Dreamweaver keyboard shortcuts to at least some of my go-to snippets! YES!! So for those of you that miss your snippets, here’s what I did:
Keyboard shortcuts exist in Dreamweaver 2018, just not for Snippets.
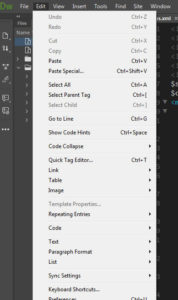
- From the top menu, go to Edit > Keyboard Shortcuts.

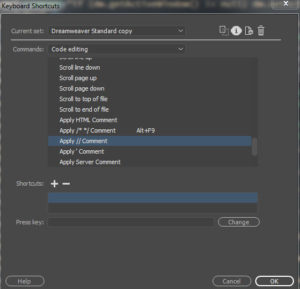
- In the Commands drop-down, select “Code Editing”, scroll until you see “Apply /* */ Comment. Highlight it and click the + icon below. Then enter your keyboard shortcut combo (I used Alt+F9 as shown)

- Next we’ve got to locate the menus.xml file that holds all the shortcuts. On Windows 7, it’s located in C:\Users\[replaceWithYourUserName]\AppData\Roaming\Adobe\Dreamweaver CC 2018\en_US\Configuration\Menus
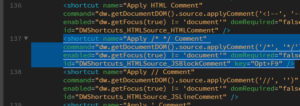
- Open that bad boy up, hit Cntl-F and type “Apply /* */ Comment”, then copy that line and paste it at the bottom of that particular section just above the next </shortcutlist>

- Now let’s breakdown the <shortcut> tag attributes and what we’re going to change.
- Name – Change from name=”Apply /* */ Comment” to name=”Function Starter”
- Command – Change from command=”dw.getDocumentDOM().source.applyComment(‘/*’, ‘*/’)” to command=”dw.getDocumentDOM().source.applyComment(‘function funcname() {\nglobal $db_mysqli;\n’, ‘return $str;\n}’)”
- The first argument is what you want to show before and the second argument is what comes after.
- It’s important to note that you may need to escape certain characters or use htmlentities like ‘"’ for double quotes
- in the example above, I used \n to output a newline, but if I wanted to output “\n” I’d have to escape it first ” \\n “.
- enabled – leave as is
- domRequired -leave as is
- id – Change from id=”DWShortcuts_HTMLSource_JSBlockComment” to id=”DWShortcuts_HTMLSource_FunctionStarter”
- key – if you know the correct syntax you can enter it here ( I used Opt+PgDn ), but if you’re not sure, just remove the Opt+F9 (leave the quotes).
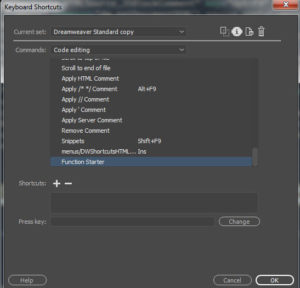
- Save the file and then go back to menu > Keyboard Shortcuts, back to Code Editing in the commands drop down and scroll to the bottom where you should now see your sweet new shortcut!!!

- The only thing left to do is assign it a keyboard shortcut combo and you’re back in business!
- Click OK, then open a new file and test out your new (old) shortcut.
Wraparound Keyboard Snippets ARE BACK BABY! YEAH! (well, kinda)
Cheers!



You…are…awesome! Thank you!
I did this a few months back and was thrilled to have my most-used snippet available: to wrap CF comments around a block of text. But the fix disappeared I don’t know when, and when I try to follow these directions again, my Menu.xml file is in the wrong location, and it’s empty except for one line saying something about javascript.
Hi John, I wish I could offer up some advice, but I moved away from DW about a year ago went Visual Studio.